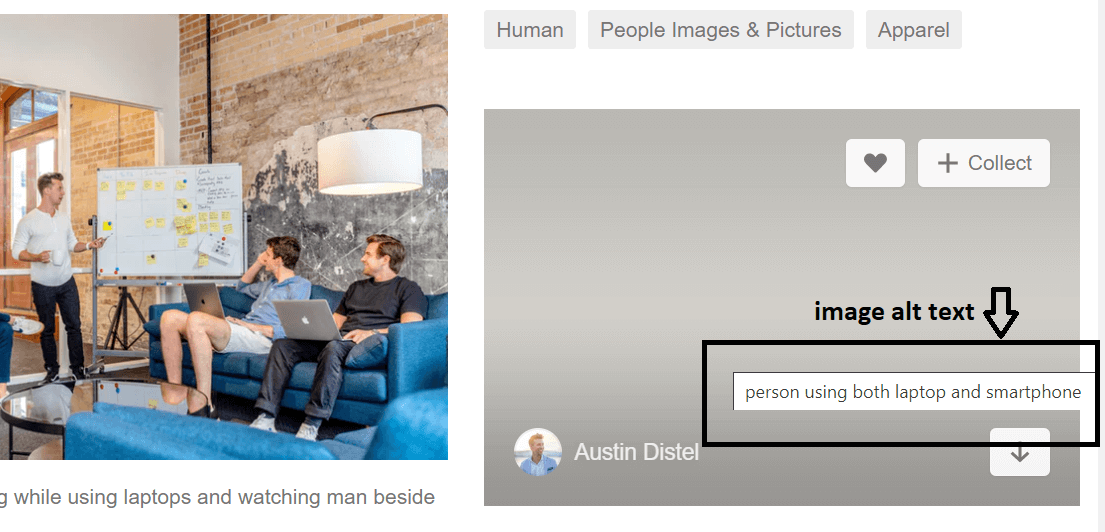
Alt Text or alternative text is a textual description that can be added to a particular image. When an image cannot be displayed, then by reading the alt text the users are able to understand what the image is about. Proper implementation of these alt texts can get you good ranking and give you better visibility and accessibility. It helps search engines as it cannot determine image content and might rely on alt text to display the content of the image.
Benefits of alt text for images
- It helps in better readability of the image and what the image has to portray.
- If the browser does not support the image and you cannot view the image the alt text can help.
- It provides better textual descriptions to web crawlers, that help them index the image in its categories.
- Strengthens your image SEO.
How to write an Alt text for images
1. Be descriptive
Start by describing the images specifically, as alt text is meant to provide a text-based explanation of the image for the searchers who are basically unable to view the image.
2. Be short and simple
Keep it as short and informative as possible as you are allowed to use only 125 characters.
3. Try to use keywords
You can use keywords in your alt text which can provide you with an opportunity to include your target keywords from your page to trigger the search engines to let your page rank higher in the search query. Make sure at least one image of each page has a targeted keyword.
4. Do not over-stuff keywords
Focus on having descriptive alt text for images instead of stuffing it with as many keywords as you can, so that you do not get penalized by Google for taking alt text to be a platform to stuff keywords in order to rank higher. Use only relevant keywords and leave it to that.
5. Be unique
As it is already an image that you are describing avoid using ‘image of’ or ‘photo of’ in your alt text. And do not duplicate content.